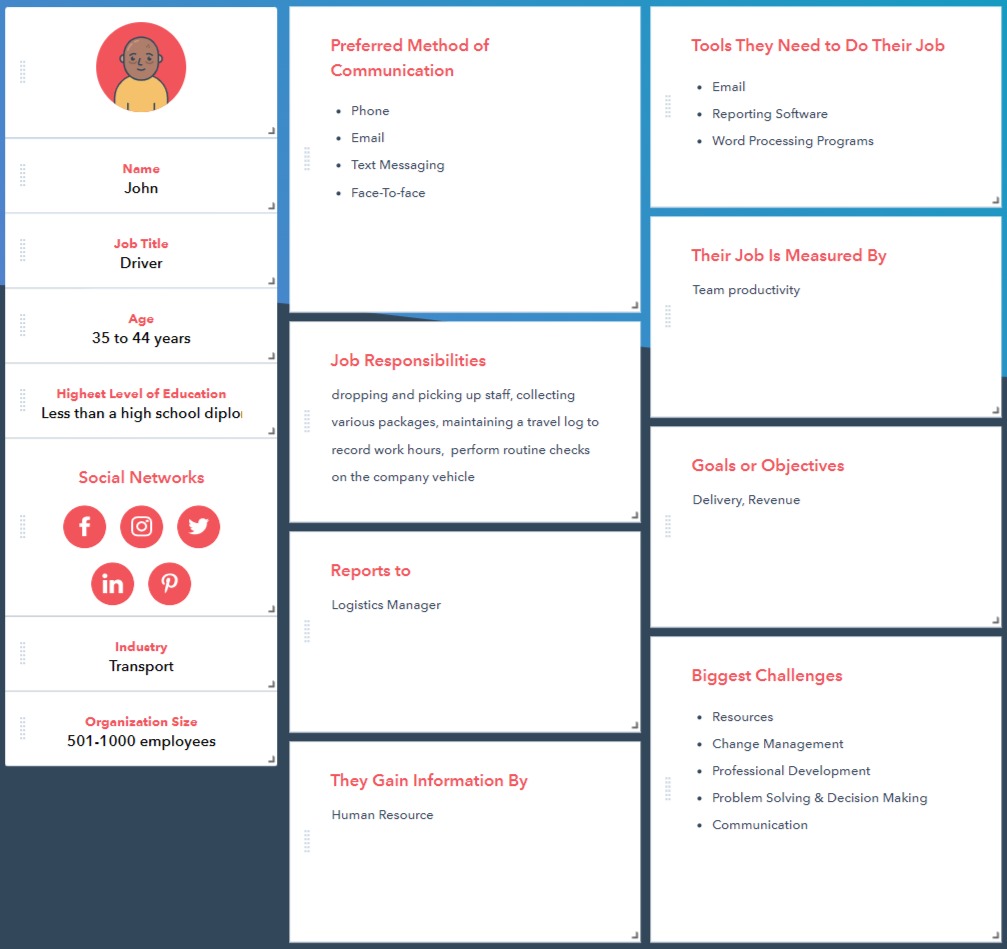
Before I begin any project, I try to understand the basics. This requires an understanding of two important aspects:
- The user (Users and their goals)
- The brand (Business goals)
The questions below may vary depending on the business and are not limited to the questions below.
- What’s is the problem?
- What issue are you trying to solve for your user?
- What problem are you trying to solve?
- How does this project fit into your overall brand mission and goal?
- What role does this project play in reaching that goal?
- Is now the ideal time for your business to pursue this project?